Wordpress tema yapmak
Wordpress'te tema yapmak istiyorsanız bu yazı tam size göre!

Neden WordPress Tema?
WordPress temalar, WP sitelerde tasarım ve işlevsellik yaratmak için kullanılan dosyalardır. Her tema, sitelerin görünümünü anlık olarak değiştirip, site sahiplerine bir çok seçenek sunmaktadır.
Niçin WP tema oluşturmalıyız?
- WP siteniz için benzersiz bir görünüm yaratmak
- Birçok websitenin görünümü için, şablonlar etiketleri, WP döngüler oluşturma olanağı sağlamak
- Kategori sayfaları ve arama sonuç sayfaları gibi belirli özelliklere sahip siteler için alternatif şablonlar sağlamak
- İki site layout arasında geçiş yapmak, site sahiplerinin sitenizin görünümünü değiştirmenize imkan veren stil ve tema geçişlerini sağlaması.

WP temaların bir çok artı yönü vardır.
- Sitenin görünümünde köklü değişikliğe gitmeden siteyi upgrade edip, sunum stillerini ve şablon dosyalarını sistem dosyalarından ayırır.
- Sitenin işlevselliği konusunda özelleştirme (kostumize) imkanı sağlar.
- WP sitenin taslak ve görsel tasarımda hızlı değişikliler yapma imkanı verir.
- Sitenizde muhteşem bir görünüm elde etmek için, CSS, HTML, ve PHP bilen WP site sahiplerine ihtiyaç yoktur.
Niçin kendi WP temanızı oluşturmalısınız ? Asıl soru da bu.
- CSS, HTML ve PHP hakkında daha fazla bilgi edinmek için bir fırsat.
- CSS, HTML ve PHP'de uzmanlık almanız için bir fırsat
- Yaratıcılık
- Eğlenceli (Çoğu zaman)
- Oluşturduğunuz temayı halka sunmanız durumunda WP alanında birşeylere imza atmış olursunuz bu da güzel birşey.
Wordpress Tema Geliştirme Standartları
WP temalar aşağıdaki standartlar baz alınarak kodlanmış olmalıdır :
- İyi yapılandırılmış, hatasız PHP ve geçerli HTML kullanın ve WordPress Coding Standards bakın.
- Geçerli CSS kullanın ve CSS Coding Standards bakın
- Site tasarım ve taslak (düzen) konularında tasarım klavuzuna bakın.
Wordpress Tema Anatomisi
WP temalar, wp-content/themes/ alt dizininde bulunmaktadır. Bu alt dizinde, stylesheet dosyaları, şablonlar, opsiyonel dosyalar (functions.php), JavaScript ve resim dosyaları tutulur. Örneğin "test" isimli wp-content/themes/test/ dizininde bulunur. Kullanılabilir tema listelerinin görüntülenmesi engellendiği için, tema isimlerinde sayıları kullanmaktan kaçının.
WordPress, her yeni kurulumunda varsayılan bir tema bulunur. Kendi tema dosyalarınızı nasıl oluşturacağınıza dair bir fikir elde etmek istiyorsanız varsayılan temadaki dosyalar inceleyin.
Görsel klavuz için en aşağıdaki resmi inceleyin.
WP temaları genellikle Javascript ve resim dosyalarına ilaveten 3 ana dosyadan oluşmaktadır.
Bunlardan ilki, web site sayfalarındaki görsel tasarım ve düzeni sağlayan style.css denilen stylesheet'tir. İkincisi opsiyonel dosyalar (function.php). Diğeri ise, sitede görüntülenmek üzere veritabanındaki bilgilerin oluşturulma şeklini kontrol eden şablon dosyalardır.
Wordpress Çocuk Temaları
Sadece bir style.css dosyası ve ilave olarak resim içeren en basit temadır.
Wordpress Tema Stylesheet
Temanız için CSS style bilgisine ilave olarak, style.css, yorum şeklindeki temalar hakkında detayları içermektedir. Stylesheet, yorum şeklindeki temalara dair detayları içermeli. Hiç bir iki temanın, yorum başlıklarındakilerle aynı içeriğe sahip olmasına izin verilmez. Çünkü Theme selection dialog'da sorunlara yol açar.
Varolanı kopyalayarak kendi temanızı oluşturmak isterseniz, öncelikle bu bilgileri değiştirdiğinizden emin olmalısınız. Aşağıda tema için stylesheet başlık olarak "Twenty Ten" adında ilk bir kaç satırlık stylesheet örneği bulunmaktadır.
Not : Yazar için kullanılan isim yazarın gerçek ismi olsa da, tema yazarının wordpress.org kullanıcı adıyla aynı olmalıdır.
Seçim tema yazarınındır.
WordPress için, kurulu temalar ile birlikte kullanmak üzere hazır tema olarak Design > Themes altındaki Administration Panel'inde görüntülemek ve bir tema belirlemek için Style.css'deki yorum başlık satırlarına ihtiyaç vardır.
Wordpress Stylesheet Klavuzu
- CSS yazarken CSS kodlama standartlarına bakın
- Mümkün olduğunca geçerli CSS kullanın, bir istisna olarak CSS3 özelliklerinden faydalanmak için satıcıya özgü örneklere kullanın
- Tarayıcıya has özellikler genellikle IE sürümleri. Eğer mümkünse CSS'yi bölüm bölüm ya da ayrı dosyalara ayırın.
- Olası tüm HTML öğelerini hem yazı/sayfa içeriğinde hem de yorum içeriğinde temayla isimlendirin. (Tablolar, başlıklar, resimler, listeler, blok tırnak, ve saire.)
- Yazıcı dostu stiller ekleyin. Önemle tavsiye edilir.
Wordpress Functions Dosyası
ema; function.php ismindeki tema altdizininde bulunan functions dosyasını opsiyonel olarak kullanır. Bu dosya esasen eklenti gibi rol alır ve kullandığınız temada varsa, otomatik olarak WordPress başlatma esnasında yüklenir. Bu dosya için önerilen kullanımlar :
- Kenar Çubuğu, Navigasyon Menüler, Post Thumbnails, Mesaj Formatları,Özel Başlıkları, Özel arka planlar ve diğerleri gibi Tema Özelliklerini etkinleştirme
- Temanızda bulunan bir kaç şablon dosyasında kullanılan fonksiyonları tanımlama
- Renk, stil ve temanızın diğer yönleri için site sahiplerine seçenek sunma ve bir seçenek menüsü ayarlama
Varsayılan WP tema, bu özellikleri tanımlayan functions.php dosyasına sahiptir. Bu yüzden model olarak bunu kullanabilirsiniz. functions.php, bir eklenti gibi görev gördüğü için Function_Reference liste, bu eklentiyle neler yapabileceğinize dair daha fazla bilgi edinebileceğiniz en iyi yerdir.
Wordpress Şablon Dosyaları
Şablonlar, ziyaretçiler tarafından istenilen sayfaların oluşturulması için kullanılan PHP kaynak dosyalarıdır. HTML olarak çıkar.
WP, sitenizde çeşitli yönlerde ayrı şablonlar tanımlamanıza olanak verir. Şart değildir ama yine de sitenizin tam olarak çalışabilmesi için tüm bu farklı şablon dosyalarına sahip olmalısınız. Şablonların belirli bir temada kullanılabilir olmalarına bağlı olarak, Template Hierarchy üzerinde oluşturulur ve seçilirler.
Bir tema geliştiricisi olarak, şablonları kullanarak uygulamak istediğinizözelleştirme miktarı seçebilirsiniz. Örneğin, çoğunlukla site tarafından görüntülenen ve oluşturulan tüm bu sayfalar için index.php adındaki şablon dosyasını kullabilirsiniz. Daha yaygın kullanımı, maksimum özelleştirmeye izin verip, farklı sonuçlar elde ederek farklı şablon dosyalarına sahip olmaktır.
Wordpress Şablon Dosyaları Listesi
Burada WP tarafından bilinen tema dosyalarının listesi bulunmaktadır. Temanız, resim, dosya ve diğer stylesheets içerebilir.
- style.css
Ana stlesheet'dir. Temanızın içinde olmalı ve temanızın bilgi başlığını içermelidir.
- rtl.css
The rtl stylesheet. Web sitenizin metin yönü sağdan sola ise otomatik olarak dahil edilecektir. the RTLer eklentisi kullanarak oluşturulur.
- index.php
Tema kendi şablonunu kullanıyorsa, index.php'nin mevcut olması gerekir.
-comments.php
Yorum şablonu
- front-page.php.
Ön sayfa şablonu. Sadece statik bir ön sayfa kullanıyorsanız, kullanılır.
- Home.php
Varsayılan ana sayfa şablonudur. Statik bir ön sayfa kullanıyorsanız son mesajların bulunduğu sayfanın şablonudur.
- single.php
Tek mesaj şablonu. Tek bir yazı sorgulandığında kullanılır. Sorgu şablonu yoksa, tüm sorgu şablonları için index.php kullanılır.
- single-.php
Tek bir mesaj, özel bir mesaj türünden sorgulandığında tek mesaj şablonu kullanılır. Örneğin; single-books.php, özel mesaj tipi books?lardan tek bir mesaj görüntülemek için kullanılır. Özel mesaj türleri için sorgu şablonu yoksa, index.php kullanılır.
- page.php
Sayfa şablonu. Tek bir Sayfa sorgulandığında kullanılır.
- category.php
Kategori şablonu. Bir kategori sorgulandığından kullanılır.
- tag.php
Etiket şablonu. Bir etiket sorgulandığında kullanılır.
- taxonomy.php
Özel bir sınıflandırmada bir iş/süre/vade sorgulandığında kullanılır.
- author.php
Yazar şablonu. Bir yazar sorgulandığından kullanılır.
- date.php
Tarih / saat şablonu. Bir tarih veya saat sorgulandığında kullanılır. Yıl, ay, gün, saat, dakika, saniye.
- archive.php
Arşiv şablonu. Bir kategori, yazar, ya da tarih sorgulandığında kullanılır. Bu şablonun kendi sorgu türleri için category.php, author.php, and date.php tarafından geçersiz olacağını unutmayın.
- search.php
Arama sonuçları şablonu. Bir arama yapıldığında kullanılır.
- attachment.php
Eklenti şablon. Tek bir ek bakarken kullanılır.
- image.php
Resim eki şablonu. Tek bir görüntü eki bakarken kullanılır. Mevcutdeğilse, attachment.php kullanılacaktır.
- . 404.php
WordPress sorgu ile eşleşen bir yazı veya sayfa bulamazsakullanılır.
Index.php'yi yedek olarak kullandıkları için, bu dosyaların WP de özel anlamları vardır.
Wordpress Temel Şablonlar
WP minumum 2 dosyadan oluşmaktadır :
- style.css
- index.php
Bu dosyalar tema dizinindedir. Index.php şablon dosyası oldukça esnektir. Kenar çubuğu, altbilgi, içerik, kategoriler, arşivler, arama, hata ve WordPress oluşturulan diğer sayfalar için referans olarak kullanılabilir.
Ya da her biri iş yükünün bir kısmını alarak modüler şablon dosyalarına ayrılabilirler. Herhangi bir şablon dosyası kullanmazsanız, WordPress varsayılan şablon dosyasını kullanır. Örneğin; comments.php şablon dosyanız yoksa, WordPress otomatik olarak Template Hierarchy kullanarak wp-comments.php şablon dosyasını kullanacaktır. (Kendi şablon dosyalarınızın olması daha güvenli olacaktır. Sürüm 3.0 varsayılan şablon dosyalarının olması garanti edilmez.)
Normal şablon dosyaları :
- comments.php
- footer.php
- header.php
- sidebar.php
Bu dosyaları kullanarak; nihayetinde oluşturduğunuz sayfada görüntülenmesini istediğiniz yere bunları dahil ederek index.php ana dosyasında şablon etiketleri koyabilirsiniz.
- Başlık ekmek için get_header() kullanın
- Kenar çubuğu eklemek için get_sidebar() kullanın
- Alt bilgi eklemek için get_footer() kullanın
- Arama formu eklemek için get_search_form() kullanın
Burada include kullanımı örneği bulunmaktadır :
?php get_sidebar(); ? ?php get_footer(); ?

Şablonların nasıl çalıştığını, içindedeki bir çok bilgiyi nasıl oluşturdukları hakkında daha fazla bilgi için şablon belgelerini okuyun.
Wordpress Özel Sayfa Şablonları
Sayfa şablonlarını tanımlayan dosyalar tema dizininde bulunur. Yeni bir özel sayfa şablonu oluşturmak için bir dosya oluşturmalısınız.İlk sayfa şablonumuza snarfer.php diyoruz. Snarfer.php dosyasının üst kısmına aşağıdakileri yerleştirin :

Yukarıdaki kod "Snarfer" Şablon olarak snarfer.php dosya tanımlar. Doğal olarak "Snarfer" sayfa şablonu adını değiştirmek için herhangi bir metin ile değiştirilebilir. Bu şablon adı, dosyayı düzenlemek için Tema Editöründe link olarak görünecektir.
Dosya, .php uzantısı şeklinde herhangi bir isim verilebilir.
Yukarıda 5 satırlık kodda olanlar size kalmış. Yazdığınız kodun geri kalanı, Snarfer sayfa şablonunu kullanan sayfaların nasıl görüntülendiğini kontrol edecektir. Bu amaçla kullanabileceğiniz çeşitli WordPress şablon fonksiyonlarına dair açıklamalar için şablon etiketlere bakın. Diğer şablonları (page.php or index.php) snarfer.php?e daha rahat kopyalayabileceğinizi fark edip, dosyanın başındaki yukarıdaki 5 satırlık kodu ekleyin. Bu şekilde sıfırdan oluşturmak yerine, sadece HTML ve PHP kodlarını değiştirmek zorunda kalacaksınız. Örnek aşağıda gösterilmiştir. Sayda şablonunu oluşturup, tema dizinine koyduktan sonra, sayfa oluşturduğunuzda ya da düzenlediğinizde bir seçim sunulacak.
Not : Bir Sayfa oluştururken veya düzenlerken, yukarıdaki şekilde tanımlanmış en az bir şablon olmadığı sürece, sayfa şablon seçeneği görünmeyecektir.
Wordpress Sorgu Tabanlı Şablon Dosyaları
WP, farklı sorgu türleri için farklı şablonlar yükleyebilir. Bunu yapmanın 2 yolu vardır : Template Hierarchy bir parçası olarak, bir şablon dosyası döngü içinde koşullu etiketler kullanımı yoluyla.
Template Hierarchy kullanmak için; esasan index.php'yi otomatik olarak geçersiz kılan özel amaçlı şablon dosyaları kullanmanız gerekir. Örneğin; temanız category.php adında bir şablon kullanıyorsa ve bir kategori sorgulanıyora, index.php yerine category.php yüklenir. Eğer category.php yoksa index.php her zamanki gibi kullanılır.
Mesela; category-6.php adında bir dosya kullanarak, Template Hierarchy'de bile daha belirgin görebilirsiniz. ID numarası 6 olan kategori için sayfa oluştururken, bu dosyanın category.php'den daha çok kullanılır. (WordPress 2.3 ve daha düşük sürümlerde site yöneticisi olarak girerseniz, Manage > Categories kategori ID numaralarını bulabilirsiniz. WordPress 2.5'te ID sütünu yönetici panelinden kaldırılmıştır. cat_ID değeri için URL adres çubuğuna tıklayıp, "Edit Category" diyerek kategori ID'sini bulabilirsiniz. "3" ün kategori ID'sinde bulunduğu yer '...categories.php?action=edit&cat_ID=3' olarak görünür. Bu sürecin nasıl çalıştığına dair detaylı bilgiyi, kategori şablonlarında bulabilirsiniz.
Eğer temanızın, şablon dosyalarının Template Hierarchy'de kullanılmalarına dair daha fazla kontrole sahip olması gerekirse, Conditional Tags kullanabilirsiniz. Conditional Tag esasen WordPress döngüde bazı özel şartların doğru olup olmadığını kontrol eder ve sonrasında şarta bağlı olarak, ekrana belirli metinler koyabilir ya da belirli şablonlar yükleyebilirsiniz.
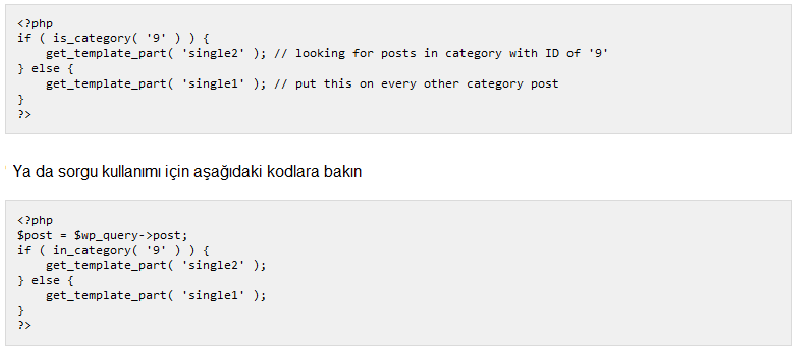
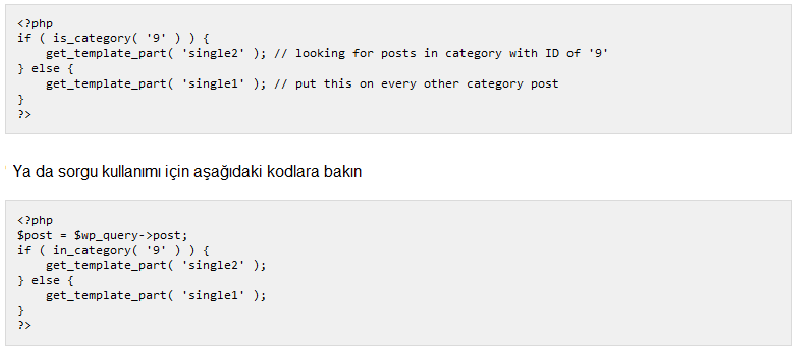
Örneğin; sadece belirli bir kategori içerisinde bulunan bir yazıda kendine özgü bir stylesheet oluşturmak için aşağıdaki kodlara bakın :

Her iki durumda, bu örnek kod; belirli mesaj kategorilerine bağlı olarak farklı şablonların kullanılmasına sebep olur. Sorgu koşulları kategorilerle sınırlı değildir.
Özel Şablonları Tanımlama
Kendi özel kriterlerinize göre gösterilen ek şablonları tanımlamak için WordPress eklenti sistemini kullanmak mümkündür. Bu gelişmiş özellik template_redirect eylemi kullanılarak yapılabilir.
Şablon Dosyalarını Dahil Etme
Şablona başka şablon yüklemek için get_template_part() kullanabilirsiniz. Bu, tema için kod bölümlerini tekrar kullanır.
Şablondaki Referans Dosyaları
Aynı tema içindeki dosyaları referans ederken sabit kodlanmış URI'ler ve dosya yollarından kaçının. Bunun yerine URIs ve dosya yollarını bloginfo() ile referans edin.
Not : stylesheet'de kullanılan URI'ler, stylesheet'e bağlıdır, stylesheet'e referans eden sayfaya değil. Örneğin; temanız, görüntü/dizin içeriyorsa, CSS'de buna bağlı dizini belirtmek gerekir. Bunun gibi :
h1 {
background-image: url(images/my-background.jpg);
}
API Eklenti Kancası
Tema geliştirirken, temanın ayarlanması gerektiğini akılda tutmak lazım. Böylelikle kullanıcıların kurmak istedikleri herhangi bir WordPress eklentisiyle çalışabilir. Eklentiler WordPress'e "Action Hooks" üzerinden işlevsellik ekler.
Çoğu Action Hooks, WordPress'in çekirdek PHP kodundadır. Bu yüzden temanızın çalışması için özel herhangi bir etikete gerek yoktur. Üstbilgide, altbilgide kenar çubuğunda, ya da sayfa boyutu bilgilerinde eklenti için doğrudan bilgileri göstermek üzere, bir kaç Action Hooks temanızda bulunması gerekiyor.
Burada dahil etmek istediğiniz özel Action Hook şablon etiketlerinin listesi bulunmaktadır :
- wp_head()
header.php'de, temanın öğesine .Örnek eklenti kullanımı : javascript kod ekleme
- wp_footer()
footer.php'de, kapalı etiketinden önce. Örnek eklenti kullanımı : genellikle Google Analytics gibi Web istatistikleri kodu eklemek için
- wp_meta()
Genel olarak tema menüsünün ya da kenar çubuğunun
Meta
bölümünde, sidebar.php şablonu. Örnek eklenti kullanımı : dönen bir
reklam ve ya bir etiket bulutu içerir.
- comment_form()
Yorum formunun kapalı etiketinden () önce doğrudan comments.php'de. Örnek eklenti kullanımı : yorum önizlemesini görüntüleme. WordPress 3.0 sürümü olarak, bunun yerine varsayılan yorum formunu kullanabilirsiniz. comment_form() bakın.
Gerçekte varsayılan tema şablonlarında bulunan bu eklentileri bulabilirsiniz.
Güvenilmeyen Veri
Temanızdaki dinamik içerikten kurtulmalısınız özellikle de HTML özniteliklerinden çıkan içerikten. WordPress kodlama standartlarında belirtildiği gibi, niteliklere giden metin, esc_attr üzerinden çalıştırılması gerekir. Böylece tek veya çift tırnak, güvenlik sorununa yol açmaz.
Kontrol edilecek ortak yerler title, alt, ve value nitelikleridir.
Bazı durumlarda, güvenli çıkış gerektiren ortak durumlar için bir şablon etiketi vardır. Böyle durumlardan biri olarak "title" özniteliği, mesajlar ve sayfa başlıkları için the_title() kullanıldığında, dahil edilir. Bir güvenlik açığını önlemek için, bunun yerine the_title_attribute() kullanabilirsiniz. Burda çevirilebilir metin kullanıldığında, yazı başlık bağlantısında başlık özniteliği için doğru bir örnek olduğunu bulabilirsiniz.

Çeviri/i18n Desteği
Dil lokalizasyonunda yumuşak geçişler sağlamak için, şablon dosyalarındaki tüm çevirilebilir metinleri kaydırarak gettext fonksiyonunu kullanın. Bu, sitenin diline başlıkların çevirisini yapıp, çeviri dosyalarını daha kolay hale getirir. Ayırca WordPress_Localization bakın.
Tema Sınıfları
WordPress'in oluşturduğu sınıf niteliklerini gövdeye, mesaja ve yorum öğelerine eklemek için aşağıdaki şablon etiketlerini uygulayın.
Mesaj sınıfları için; sadece döngü içindeki öğeler geçerlidir.
bOdy_class()
post_class()
comment_class()
Şablon Dosyası Kontrol Listesi
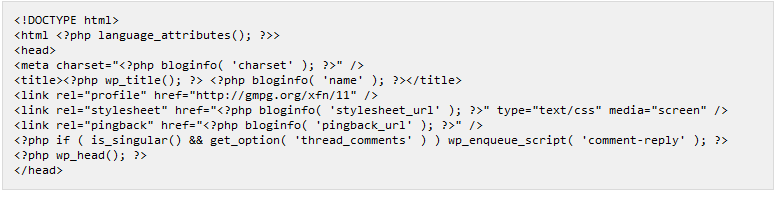
Document Head (header.php)
- Uygun DOCTYPE kullanın
- Açılış etiketi, language_attributes () içermelidir.
- "content-type" meta öğesi başlık öğesi dahil olmak üzere herşeyden önce konulmalıdır.
- Başlık ve açıklama getirmek için bloginfo () kullanın.
- Besleme bağlantıları eklemek için otomatik besleme bağlantıları kullanın
- wp_head() için istek ekleyin
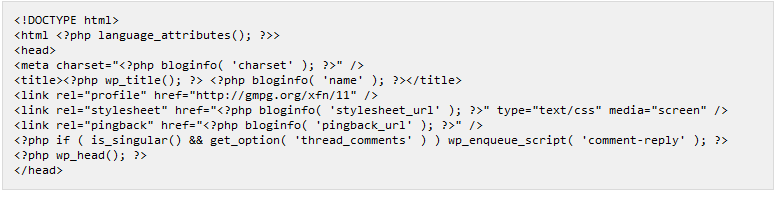
Burda düzgün bir şekilde biçimlendirilmiş HTML5 uyumlu başlık alanı örneği bulunmaktadır :

Navigation Menus (header.php)
- Tema ana navigasyonu wp_nav_menu() ile özel bir menü desteği gerektirir.
- Menüler uzun başlıkları ve büyük miktarda liste öğesi desteklemeli
- Bunlar tasarım ve düzeni bozmamalı
- Altmenü öğeleri düzgün bir şekilde görüntülenmeli, eğer mümkünse, alt menü öğeleri için açılır menü stilleri desteklenmeli
Widgets (sidebar.php)
Widget etkin olduğunda, varsayılan olarak widget alanlarında görüntülenen içerik, kaybolur (Appearance > Widgets).
Footer (footer.php)
Gövde etiketini kapatmadan önce görünmesi için wp_footer() kullanır.

Index (index.php)
Alıntı veya tam uzunlukta form mesajlarının listesini görüntüler. Uygun olan birini seçin. Mesajlarda navigasyon bağlantısı desteği için wp_link_pages() ekleyin.
Archive (archive.php)
Arşiv başlıklarını görüntüler. Alıntı veya tam uzunlukta form mesajlarının listesini görüntüler. Uygun olan birini seçin. Mesajlarda navigasyon bağlantısı desteği için wp_link_pages() ekleyin.
Pages (page.php)
- Sayfa başlığı ve sayfa içeriğini görüntüler.
- Yorum listesi ve yorum formu görüntüler
- Sayfalarda navigasyon bağlantısı desteği için wp_link_pages() ekleyin.
- etiketler, kategoriler, tarih ve yazar gibi meta veriler görüntülenmemeli
- Düzenleme yetkisine sahip oturum açmış kullanıcılar için 'Edit' görüntülenir
Single Post (single.php)
- Mesajlarda navigasyon bağlantısı desteği için wp_link_pages() ekleyin.
- Mesaj başlığı ve içeriği görüntülenir.
- Başlıklar düz metin olmalı.
- Yazma tarihi görüntülenmeli
- Tasarım önemli olmadıkça kullanıcı tarih ve saat ayarlarını kendisi yapar.
- Kullanıcı ayarlı bir çıkış için the_time( get_option( 'date_format' ) ) kullanın
- Yazar adını görüntüler
- Mesaj kategorilerini ve mesaj etiketlerini görüntüler.
- Düzenleme yetkisine sahip oturum açmış kullanıcılar için 'Edit' görüntülenir
- Yorum listesi ve yorum formu görüntüler
- Önceki ve sonraki navigasyon bağlantılarını görüntüler.
Comments (comments.php)
- Yazar yorumları vurgulu olarak gösterilmeli
- Varsa kullanıcı avatarlarını görüntüler (gravatar)
- Konu başlıklı yorumları destekler.
- trackbacks/pingbacks görüntüler
Search Results (search.php)
- Alıntı veya tam uzunlukta form mesajlarının listesini görüntüler. Uygun olan birini seçer.
- Arama sonuç sayfası önceki aranmıl terimi gösterir. Özellikle arama sonucu bulunamadığında ne için arandığını kullanıcıya bildiren kullanışkı bir yöntemdir.
- the_search_query ya da get_search_query kullanın.
Örneğin;

- Sonuç sayfalarına yeniden arama formu eklemek iyi bir uygulamadır. get_search_form() ile ekleyin.
JavaScript
- Java Script kodu mümkün olduğunca dış dosyalarda yer almalıdır.
- wp_enqueue_script scriptinizi yüklemek için kullanılır.
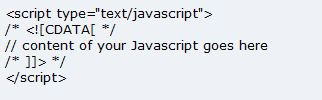
- HTML belgelere yüklenmil Javascript, eski tarayıcınızdaki hataları önlemek için CDATA kodlanmış olması gerekir.

Screenshot
Temanız için bir ekran görüntüsü oluşturun. Ekran görüntüsü screenshot.png şeklinde isimlendirilmiş olmalı ve üst seviye dizinde yer almalıdır. Ekran görüntüsü doğrudan tema tasarımınızı göstermeli ve PNG, JPEG ya da GIF formatlarında kaydedilmiş olmalı. Önerilen boyut 300x225.
Tema Seçenekleri
Temalar opsiyonel olarak bir seçenek sayfası içerebilir. Bir seçenek sayfası etkinken, Kullanıcılar seçenekler panelinizi kullanabilmek için yapamıyorlarsa, seçenekler paneli için switch_themes yerine edit_theme_options özelliğini kullanın. WordPress; menüler, arka plan, başlık, widget'ler vs. için edit_theme_options özelliğini kullanır.
Tema seçenekleri ve network mod hakkında not :
Eğer temanızda herhangi bir yerde edit_themes özelliğini kullanıyorsanız, ve tema etkin Wordpress ağında çalışıyorsa, edit_themes özelliğinin, tema sayfalarının site adminlerini ağda engelleyecek erişim için kullanıldığının farkında olun. Bunun yerine edit_theme_options kullanın.
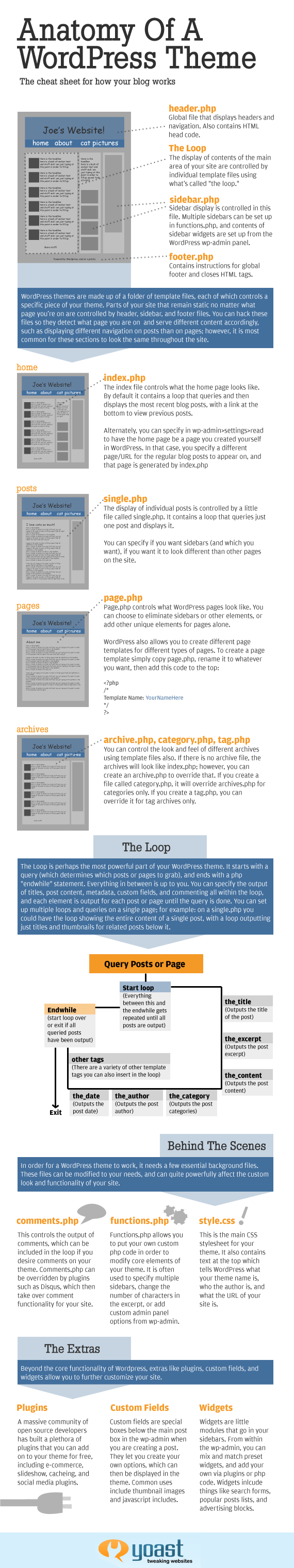
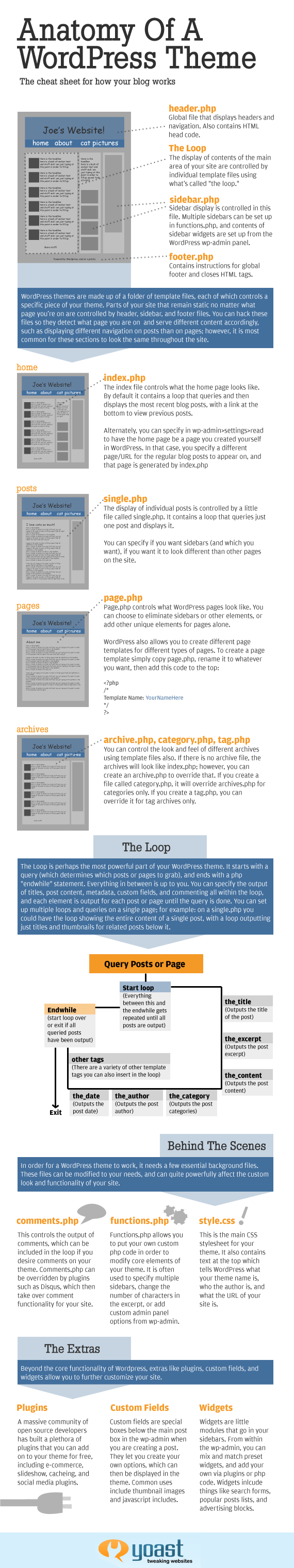
Aşağıdaki de yoast'ın yapmış olduğu Wordpress anatomisi ;

WordPress temalar, WP sitelerde tasarım ve işlevsellik yaratmak için kullanılan dosyalardır. Her tema, sitelerin görünümünü anlık olarak değiştirip, site sahiplerine bir çok seçenek sunmaktadır.
Niçin WP tema oluşturmalıyız?
- WP siteniz için benzersiz bir görünüm yaratmak
- Birçok websitenin görünümü için, şablonlar etiketleri, WP döngüler oluşturma olanağı sağlamak
- Kategori sayfaları ve arama sonuç sayfaları gibi belirli özelliklere sahip siteler için alternatif şablonlar sağlamak
- İki site layout arasında geçiş yapmak, site sahiplerinin sitenizin görünümünü değiştirmenize imkan veren stil ve tema geçişlerini sağlaması.

WP temaların bir çok artı yönü vardır.
- Sitenin görünümünde köklü değişikliğe gitmeden siteyi upgrade edip, sunum stillerini ve şablon dosyalarını sistem dosyalarından ayırır.
- Sitenin işlevselliği konusunda özelleştirme (kostumize) imkanı sağlar.
- WP sitenin taslak ve görsel tasarımda hızlı değişikliler yapma imkanı verir.
- Sitenizde muhteşem bir görünüm elde etmek için, CSS, HTML, ve PHP bilen WP site sahiplerine ihtiyaç yoktur.
Niçin kendi WP temanızı oluşturmalısınız ? Asıl soru da bu.
- CSS, HTML ve PHP hakkında daha fazla bilgi edinmek için bir fırsat.
- CSS, HTML ve PHP'de uzmanlık almanız için bir fırsat
- Yaratıcılık
- Eğlenceli (Çoğu zaman)
- Oluşturduğunuz temayı halka sunmanız durumunda WP alanında birşeylere imza atmış olursunuz bu da güzel birşey.
Wordpress Tema Geliştirme Standartları
WP temalar aşağıdaki standartlar baz alınarak kodlanmış olmalıdır :
- İyi yapılandırılmış, hatasız PHP ve geçerli HTML kullanın ve WordPress Coding Standards bakın.
- Geçerli CSS kullanın ve CSS Coding Standards bakın
- Site tasarım ve taslak (düzen) konularında tasarım klavuzuna bakın.
Wordpress Tema Anatomisi
WP temalar, wp-content/themes/ alt dizininde bulunmaktadır. Bu alt dizinde, stylesheet dosyaları, şablonlar, opsiyonel dosyalar (functions.php), JavaScript ve resim dosyaları tutulur. Örneğin "test" isimli wp-content/themes/test/ dizininde bulunur. Kullanılabilir tema listelerinin görüntülenmesi engellendiği için, tema isimlerinde sayıları kullanmaktan kaçının.
WordPress, her yeni kurulumunda varsayılan bir tema bulunur. Kendi tema dosyalarınızı nasıl oluşturacağınıza dair bir fikir elde etmek istiyorsanız varsayılan temadaki dosyalar inceleyin.
Görsel klavuz için en aşağıdaki resmi inceleyin.
WP temaları genellikle Javascript ve resim dosyalarına ilaveten 3 ana dosyadan oluşmaktadır.
Bunlardan ilki, web site sayfalarındaki görsel tasarım ve düzeni sağlayan style.css denilen stylesheet'tir. İkincisi opsiyonel dosyalar (function.php). Diğeri ise, sitede görüntülenmek üzere veritabanındaki bilgilerin oluşturulma şeklini kontrol eden şablon dosyalardır.
Wordpress Çocuk Temaları
Sadece bir style.css dosyası ve ilave olarak resim içeren en basit temadır.
Wordpress Tema Stylesheet
Temanız için CSS style bilgisine ilave olarak, style.css, yorum şeklindeki temalar hakkında detayları içermektedir. Stylesheet, yorum şeklindeki temalara dair detayları içermeli. Hiç bir iki temanın, yorum başlıklarındakilerle aynı içeriğe sahip olmasına izin verilmez. Çünkü Theme selection dialog'da sorunlara yol açar.
Varolanı kopyalayarak kendi temanızı oluşturmak isterseniz, öncelikle bu bilgileri değiştirdiğinizden emin olmalısınız. Aşağıda tema için stylesheet başlık olarak "Twenty Ten" adında ilk bir kaç satırlık stylesheet örneği bulunmaktadır.
Not : Yazar için kullanılan isim yazarın gerçek ismi olsa da, tema yazarının wordpress.org kullanıcı adıyla aynı olmalıdır.
Seçim tema yazarınındır.
WordPress için, kurulu temalar ile birlikte kullanmak üzere hazır tema olarak Design > Themes altındaki Administration Panel'inde görüntülemek ve bir tema belirlemek için Style.css'deki yorum başlık satırlarına ihtiyaç vardır.
Wordpress Stylesheet Klavuzu
- CSS yazarken CSS kodlama standartlarına bakın
- Mümkün olduğunca geçerli CSS kullanın, bir istisna olarak CSS3 özelliklerinden faydalanmak için satıcıya özgü örneklere kullanın
- Tarayıcıya has özellikler genellikle IE sürümleri. Eğer mümkünse CSS'yi bölüm bölüm ya da ayrı dosyalara ayırın.
- Olası tüm HTML öğelerini hem yazı/sayfa içeriğinde hem de yorum içeriğinde temayla isimlendirin. (Tablolar, başlıklar, resimler, listeler, blok tırnak, ve saire.)
- Yazıcı dostu stiller ekleyin. Önemle tavsiye edilir.
Wordpress Functions Dosyası
ema; function.php ismindeki tema altdizininde bulunan functions dosyasını opsiyonel olarak kullanır. Bu dosya esasen eklenti gibi rol alır ve kullandığınız temada varsa, otomatik olarak WordPress başlatma esnasında yüklenir. Bu dosya için önerilen kullanımlar :
- Kenar Çubuğu, Navigasyon Menüler, Post Thumbnails, Mesaj Formatları,Özel Başlıkları, Özel arka planlar ve diğerleri gibi Tema Özelliklerini etkinleştirme
- Temanızda bulunan bir kaç şablon dosyasında kullanılan fonksiyonları tanımlama
- Renk, stil ve temanızın diğer yönleri için site sahiplerine seçenek sunma ve bir seçenek menüsü ayarlama
Varsayılan WP tema, bu özellikleri tanımlayan functions.php dosyasına sahiptir. Bu yüzden model olarak bunu kullanabilirsiniz. functions.php, bir eklenti gibi görev gördüğü için Function_Reference liste, bu eklentiyle neler yapabileceğinize dair daha fazla bilgi edinebileceğiniz en iyi yerdir.
Wordpress Şablon Dosyaları
Şablonlar, ziyaretçiler tarafından istenilen sayfaların oluşturulması için kullanılan PHP kaynak dosyalarıdır. HTML olarak çıkar.
WP, sitenizde çeşitli yönlerde ayrı şablonlar tanımlamanıza olanak verir. Şart değildir ama yine de sitenizin tam olarak çalışabilmesi için tüm bu farklı şablon dosyalarına sahip olmalısınız. Şablonların belirli bir temada kullanılabilir olmalarına bağlı olarak, Template Hierarchy üzerinde oluşturulur ve seçilirler.
Bir tema geliştiricisi olarak, şablonları kullanarak uygulamak istediğinizözelleştirme miktarı seçebilirsiniz. Örneğin, çoğunlukla site tarafından görüntülenen ve oluşturulan tüm bu sayfalar için index.php adındaki şablon dosyasını kullabilirsiniz. Daha yaygın kullanımı, maksimum özelleştirmeye izin verip, farklı sonuçlar elde ederek farklı şablon dosyalarına sahip olmaktır.
Wordpress Şablon Dosyaları Listesi
Burada WP tarafından bilinen tema dosyalarının listesi bulunmaktadır. Temanız, resim, dosya ve diğer stylesheets içerebilir.
- style.css
Ana stlesheet'dir. Temanızın içinde olmalı ve temanızın bilgi başlığını içermelidir.
- rtl.css
The rtl stylesheet. Web sitenizin metin yönü sağdan sola ise otomatik olarak dahil edilecektir. the RTLer eklentisi kullanarak oluşturulur.
- index.php
Tema kendi şablonunu kullanıyorsa, index.php'nin mevcut olması gerekir.
-comments.php
Yorum şablonu
- front-page.php.
Ön sayfa şablonu. Sadece statik bir ön sayfa kullanıyorsanız, kullanılır.
- Home.php
Varsayılan ana sayfa şablonudur. Statik bir ön sayfa kullanıyorsanız son mesajların bulunduğu sayfanın şablonudur.
- single.php
Tek mesaj şablonu. Tek bir yazı sorgulandığında kullanılır. Sorgu şablonu yoksa, tüm sorgu şablonları için index.php kullanılır.
- single-.php
Tek bir mesaj, özel bir mesaj türünden sorgulandığında tek mesaj şablonu kullanılır. Örneğin; single-books.php, özel mesaj tipi books?lardan tek bir mesaj görüntülemek için kullanılır. Özel mesaj türleri için sorgu şablonu yoksa, index.php kullanılır.
- page.php
Sayfa şablonu. Tek bir Sayfa sorgulandığında kullanılır.
- category.php
Kategori şablonu. Bir kategori sorgulandığından kullanılır.
- tag.php
Etiket şablonu. Bir etiket sorgulandığında kullanılır.
- taxonomy.php
Özel bir sınıflandırmada bir iş/süre/vade sorgulandığında kullanılır.
- author.php
Yazar şablonu. Bir yazar sorgulandığından kullanılır.
- date.php
Tarih / saat şablonu. Bir tarih veya saat sorgulandığında kullanılır. Yıl, ay, gün, saat, dakika, saniye.
- archive.php
Arşiv şablonu. Bir kategori, yazar, ya da tarih sorgulandığında kullanılır. Bu şablonun kendi sorgu türleri için category.php, author.php, and date.php tarafından geçersiz olacağını unutmayın.
- search.php
Arama sonuçları şablonu. Bir arama yapıldığında kullanılır.
- attachment.php
Eklenti şablon. Tek bir ek bakarken kullanılır.
- image.php
Resim eki şablonu. Tek bir görüntü eki bakarken kullanılır. Mevcutdeğilse, attachment.php kullanılacaktır.
- . 404.php
WordPress sorgu ile eşleşen bir yazı veya sayfa bulamazsakullanılır.
Index.php'yi yedek olarak kullandıkları için, bu dosyaların WP de özel anlamları vardır.
Wordpress Temel Şablonlar
WP minumum 2 dosyadan oluşmaktadır :
- style.css
- index.php
Bu dosyalar tema dizinindedir. Index.php şablon dosyası oldukça esnektir. Kenar çubuğu, altbilgi, içerik, kategoriler, arşivler, arama, hata ve WordPress oluşturulan diğer sayfalar için referans olarak kullanılabilir.
Ya da her biri iş yükünün bir kısmını alarak modüler şablon dosyalarına ayrılabilirler. Herhangi bir şablon dosyası kullanmazsanız, WordPress varsayılan şablon dosyasını kullanır. Örneğin; comments.php şablon dosyanız yoksa, WordPress otomatik olarak Template Hierarchy kullanarak wp-comments.php şablon dosyasını kullanacaktır. (Kendi şablon dosyalarınızın olması daha güvenli olacaktır. Sürüm 3.0 varsayılan şablon dosyalarının olması garanti edilmez.)
Normal şablon dosyaları :
- comments.php
- footer.php
- header.php
- sidebar.php
Bu dosyaları kullanarak; nihayetinde oluşturduğunuz sayfada görüntülenmesini istediğiniz yere bunları dahil ederek index.php ana dosyasında şablon etiketleri koyabilirsiniz.
- Başlık ekmek için get_header() kullanın
- Kenar çubuğu eklemek için get_sidebar() kullanın
- Alt bilgi eklemek için get_footer() kullanın
- Arama formu eklemek için get_search_form() kullanın
Burada include kullanımı örneği bulunmaktadır :
?php get_sidebar(); ? ?php get_footer(); ?

Şablonların nasıl çalıştığını, içindedeki bir çok bilgiyi nasıl oluşturdukları hakkında daha fazla bilgi için şablon belgelerini okuyun.
Wordpress Özel Sayfa Şablonları
Sayfa şablonlarını tanımlayan dosyalar tema dizininde bulunur. Yeni bir özel sayfa şablonu oluşturmak için bir dosya oluşturmalısınız.İlk sayfa şablonumuza snarfer.php diyoruz. Snarfer.php dosyasının üst kısmına aşağıdakileri yerleştirin :

Yukarıdaki kod "Snarfer" Şablon olarak snarfer.php dosya tanımlar. Doğal olarak "Snarfer" sayfa şablonu adını değiştirmek için herhangi bir metin ile değiştirilebilir. Bu şablon adı, dosyayı düzenlemek için Tema Editöründe link olarak görünecektir.
Dosya, .php uzantısı şeklinde herhangi bir isim verilebilir.
Yukarıda 5 satırlık kodda olanlar size kalmış. Yazdığınız kodun geri kalanı, Snarfer sayfa şablonunu kullanan sayfaların nasıl görüntülendiğini kontrol edecektir. Bu amaçla kullanabileceğiniz çeşitli WordPress şablon fonksiyonlarına dair açıklamalar için şablon etiketlere bakın. Diğer şablonları (page.php or index.php) snarfer.php?e daha rahat kopyalayabileceğinizi fark edip, dosyanın başındaki yukarıdaki 5 satırlık kodu ekleyin. Bu şekilde sıfırdan oluşturmak yerine, sadece HTML ve PHP kodlarını değiştirmek zorunda kalacaksınız. Örnek aşağıda gösterilmiştir. Sayda şablonunu oluşturup, tema dizinine koyduktan sonra, sayfa oluşturduğunuzda ya da düzenlediğinizde bir seçim sunulacak.
Not : Bir Sayfa oluştururken veya düzenlerken, yukarıdaki şekilde tanımlanmış en az bir şablon olmadığı sürece, sayfa şablon seçeneği görünmeyecektir.
Wordpress Sorgu Tabanlı Şablon Dosyaları
WP, farklı sorgu türleri için farklı şablonlar yükleyebilir. Bunu yapmanın 2 yolu vardır : Template Hierarchy bir parçası olarak, bir şablon dosyası döngü içinde koşullu etiketler kullanımı yoluyla.
Template Hierarchy kullanmak için; esasan index.php'yi otomatik olarak geçersiz kılan özel amaçlı şablon dosyaları kullanmanız gerekir. Örneğin; temanız category.php adında bir şablon kullanıyorsa ve bir kategori sorgulanıyora, index.php yerine category.php yüklenir. Eğer category.php yoksa index.php her zamanki gibi kullanılır.
Mesela; category-6.php adında bir dosya kullanarak, Template Hierarchy'de bile daha belirgin görebilirsiniz. ID numarası 6 olan kategori için sayfa oluştururken, bu dosyanın category.php'den daha çok kullanılır. (WordPress 2.3 ve daha düşük sürümlerde site yöneticisi olarak girerseniz, Manage > Categories kategori ID numaralarını bulabilirsiniz. WordPress 2.5'te ID sütünu yönetici panelinden kaldırılmıştır. cat_ID değeri için URL adres çubuğuna tıklayıp, "Edit Category" diyerek kategori ID'sini bulabilirsiniz. "3" ün kategori ID'sinde bulunduğu yer '...categories.php?action=edit&cat_ID=3' olarak görünür. Bu sürecin nasıl çalıştığına dair detaylı bilgiyi, kategori şablonlarında bulabilirsiniz.
Eğer temanızın, şablon dosyalarının Template Hierarchy'de kullanılmalarına dair daha fazla kontrole sahip olması gerekirse, Conditional Tags kullanabilirsiniz. Conditional Tag esasen WordPress döngüde bazı özel şartların doğru olup olmadığını kontrol eder ve sonrasında şarta bağlı olarak, ekrana belirli metinler koyabilir ya da belirli şablonlar yükleyebilirsiniz.
Örneğin; sadece belirli bir kategori içerisinde bulunan bir yazıda kendine özgü bir stylesheet oluşturmak için aşağıdaki kodlara bakın :

Her iki durumda, bu örnek kod; belirli mesaj kategorilerine bağlı olarak farklı şablonların kullanılmasına sebep olur. Sorgu koşulları kategorilerle sınırlı değildir.
Özel Şablonları Tanımlama
Kendi özel kriterlerinize göre gösterilen ek şablonları tanımlamak için WordPress eklenti sistemini kullanmak mümkündür. Bu gelişmiş özellik template_redirect eylemi kullanılarak yapılabilir.
Şablon Dosyalarını Dahil Etme
Şablona başka şablon yüklemek için get_template_part() kullanabilirsiniz. Bu, tema için kod bölümlerini tekrar kullanır.
Şablondaki Referans Dosyaları
Aynı tema içindeki dosyaları referans ederken sabit kodlanmış URI'ler ve dosya yollarından kaçının. Bunun yerine URIs ve dosya yollarını bloginfo() ile referans edin.
Not : stylesheet'de kullanılan URI'ler, stylesheet'e bağlıdır, stylesheet'e referans eden sayfaya değil. Örneğin; temanız, görüntü/dizin içeriyorsa, CSS'de buna bağlı dizini belirtmek gerekir. Bunun gibi :
h1 {
background-image: url(images/my-background.jpg);
}
API Eklenti Kancası
Tema geliştirirken, temanın ayarlanması gerektiğini akılda tutmak lazım. Böylelikle kullanıcıların kurmak istedikleri herhangi bir WordPress eklentisiyle çalışabilir. Eklentiler WordPress'e "Action Hooks" üzerinden işlevsellik ekler.
Çoğu Action Hooks, WordPress'in çekirdek PHP kodundadır. Bu yüzden temanızın çalışması için özel herhangi bir etikete gerek yoktur. Üstbilgide, altbilgide kenar çubuğunda, ya da sayfa boyutu bilgilerinde eklenti için doğrudan bilgileri göstermek üzere, bir kaç Action Hooks temanızda bulunması gerekiyor.
Burada dahil etmek istediğiniz özel Action Hook şablon etiketlerinin listesi bulunmaktadır :
- wp_head()
header.php'de, temanın öğesine .Örnek eklenti kullanımı : javascript kod ekleme
- wp_footer()
footer.php'de, kapalı etiketinden önce. Örnek eklenti kullanımı : genellikle Google Analytics gibi Web istatistikleri kodu eklemek için
- wp_meta()
Genel olarak tema menüsünün ya da kenar çubuğunun
- comment_form()
Yorum formunun kapalı etiketinden () önce doğrudan comments.php'de. Örnek eklenti kullanımı : yorum önizlemesini görüntüleme. WordPress 3.0 sürümü olarak, bunun yerine varsayılan yorum formunu kullanabilirsiniz. comment_form() bakın.
Gerçekte varsayılan tema şablonlarında bulunan bu eklentileri bulabilirsiniz.
Güvenilmeyen Veri
Temanızdaki dinamik içerikten kurtulmalısınız özellikle de HTML özniteliklerinden çıkan içerikten. WordPress kodlama standartlarında belirtildiği gibi, niteliklere giden metin, esc_attr üzerinden çalıştırılması gerekir. Böylece tek veya çift tırnak, güvenlik sorununa yol açmaz.
Kontrol edilecek ortak yerler title, alt, ve value nitelikleridir.
Bazı durumlarda, güvenli çıkış gerektiren ortak durumlar için bir şablon etiketi vardır. Böyle durumlardan biri olarak "title" özniteliği, mesajlar ve sayfa başlıkları için the_title() kullanıldığında, dahil edilir. Bir güvenlik açığını önlemek için, bunun yerine the_title_attribute() kullanabilirsiniz. Burda çevirilebilir metin kullanıldığında, yazı başlık bağlantısında başlık özniteliği için doğru bir örnek olduğunu bulabilirsiniz.

Çeviri/i18n Desteği
Dil lokalizasyonunda yumuşak geçişler sağlamak için, şablon dosyalarındaki tüm çevirilebilir metinleri kaydırarak gettext fonksiyonunu kullanın. Bu, sitenin diline başlıkların çevirisini yapıp, çeviri dosyalarını daha kolay hale getirir. Ayırca WordPress_Localization bakın.
Tema Sınıfları
WordPress'in oluşturduğu sınıf niteliklerini gövdeye, mesaja ve yorum öğelerine eklemek için aşağıdaki şablon etiketlerini uygulayın.
Mesaj sınıfları için; sadece döngü içindeki öğeler geçerlidir.
bOdy_class()
post_class()
comment_class()
Şablon Dosyası Kontrol Listesi
Document Head (header.php)
- Uygun DOCTYPE kullanın
- Açılış etiketi, language_attributes () içermelidir.
- "content-type" meta öğesi başlık öğesi dahil olmak üzere herşeyden önce konulmalıdır.
- Başlık ve açıklama getirmek için bloginfo () kullanın.
- Besleme bağlantıları eklemek için otomatik besleme bağlantıları kullanın
- wp_head() için istek ekleyin
Burda düzgün bir şekilde biçimlendirilmiş HTML5 uyumlu başlık alanı örneği bulunmaktadır :

Navigation Menus (header.php)
- Tema ana navigasyonu wp_nav_menu() ile özel bir menü desteği gerektirir.
- Menüler uzun başlıkları ve büyük miktarda liste öğesi desteklemeli
- Bunlar tasarım ve düzeni bozmamalı
- Altmenü öğeleri düzgün bir şekilde görüntülenmeli, eğer mümkünse, alt menü öğeleri için açılır menü stilleri desteklenmeli
Widgets (sidebar.php)
Widget etkin olduğunda, varsayılan olarak widget alanlarında görüntülenen içerik, kaybolur (Appearance > Widgets).
Footer (footer.php)
Gövde etiketini kapatmadan önce görünmesi için wp_footer() kullanır.

Index (index.php)
Alıntı veya tam uzunlukta form mesajlarının listesini görüntüler. Uygun olan birini seçin. Mesajlarda navigasyon bağlantısı desteği için wp_link_pages() ekleyin.
Archive (archive.php)
Arşiv başlıklarını görüntüler. Alıntı veya tam uzunlukta form mesajlarının listesini görüntüler. Uygun olan birini seçin. Mesajlarda navigasyon bağlantısı desteği için wp_link_pages() ekleyin.
Pages (page.php)
- Sayfa başlığı ve sayfa içeriğini görüntüler.
- Yorum listesi ve yorum formu görüntüler
- Sayfalarda navigasyon bağlantısı desteği için wp_link_pages() ekleyin.
- etiketler, kategoriler, tarih ve yazar gibi meta veriler görüntülenmemeli
- Düzenleme yetkisine sahip oturum açmış kullanıcılar için 'Edit' görüntülenir
Single Post (single.php)
- Mesajlarda navigasyon bağlantısı desteği için wp_link_pages() ekleyin.
- Mesaj başlığı ve içeriği görüntülenir.
- Başlıklar düz metin olmalı.
- Yazma tarihi görüntülenmeli
- Tasarım önemli olmadıkça kullanıcı tarih ve saat ayarlarını kendisi yapar.
- Kullanıcı ayarlı bir çıkış için the_time( get_option( 'date_format' ) ) kullanın
- Yazar adını görüntüler
- Mesaj kategorilerini ve mesaj etiketlerini görüntüler.
- Düzenleme yetkisine sahip oturum açmış kullanıcılar için 'Edit' görüntülenir
- Yorum listesi ve yorum formu görüntüler
- Önceki ve sonraki navigasyon bağlantılarını görüntüler.
Comments (comments.php)
- Yazar yorumları vurgulu olarak gösterilmeli
- Varsa kullanıcı avatarlarını görüntüler (gravatar)
- Konu başlıklı yorumları destekler.
- trackbacks/pingbacks görüntüler
Search Results (search.php)
- Alıntı veya tam uzunlukta form mesajlarının listesini görüntüler. Uygun olan birini seçer.
- Arama sonuç sayfası önceki aranmıl terimi gösterir. Özellikle arama sonucu bulunamadığında ne için arandığını kullanıcıya bildiren kullanışkı bir yöntemdir.
- the_search_query ya da get_search_query kullanın.
Örneğin;

- Sonuç sayfalarına yeniden arama formu eklemek iyi bir uygulamadır. get_search_form() ile ekleyin.
JavaScript
- Java Script kodu mümkün olduğunca dış dosyalarda yer almalıdır.
- wp_enqueue_script scriptinizi yüklemek için kullanılır.
- HTML belgelere yüklenmil Javascript, eski tarayıcınızdaki hataları önlemek için CDATA kodlanmış olması gerekir.

Screenshot
Temanız için bir ekran görüntüsü oluşturun. Ekran görüntüsü screenshot.png şeklinde isimlendirilmiş olmalı ve üst seviye dizinde yer almalıdır. Ekran görüntüsü doğrudan tema tasarımınızı göstermeli ve PNG, JPEG ya da GIF formatlarında kaydedilmiş olmalı. Önerilen boyut 300x225.
Tema Seçenekleri
Temalar opsiyonel olarak bir seçenek sayfası içerebilir. Bir seçenek sayfası etkinken, Kullanıcılar seçenekler panelinizi kullanabilmek için yapamıyorlarsa, seçenekler paneli için switch_themes yerine edit_theme_options özelliğini kullanın. WordPress; menüler, arka plan, başlık, widget'ler vs. için edit_theme_options özelliğini kullanır.
Tema seçenekleri ve network mod hakkında not :
Eğer temanızda herhangi bir yerde edit_themes özelliğini kullanıyorsanız, ve tema etkin Wordpress ağında çalışıyorsa, edit_themes özelliğinin, tema sayfalarının site adminlerini ağda engelleyecek erişim için kullanıldığının farkında olun. Bunun yerine edit_theme_options kullanın.
Aşağıdaki de yoast'ın yapmış olduğu Wordpress anatomisi ;